SEO templates
In order not to prescribe a Title and Description for each product or category, an auto-generation template is created. The template consists of variables and text.
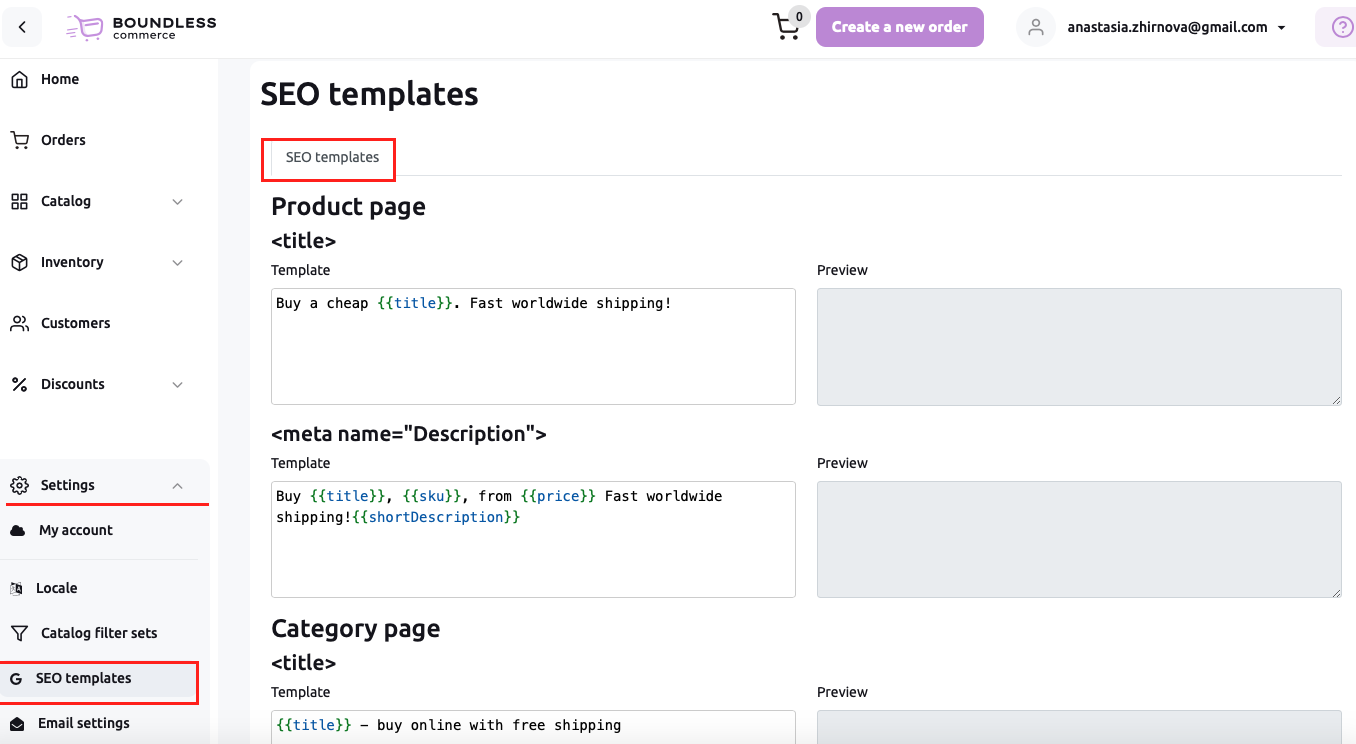
To set an SEO template, go to the “Meta & SEO” section in the SEO Templates tab.
In the tab, you can fill in the Title and Description for both the product and the product category:
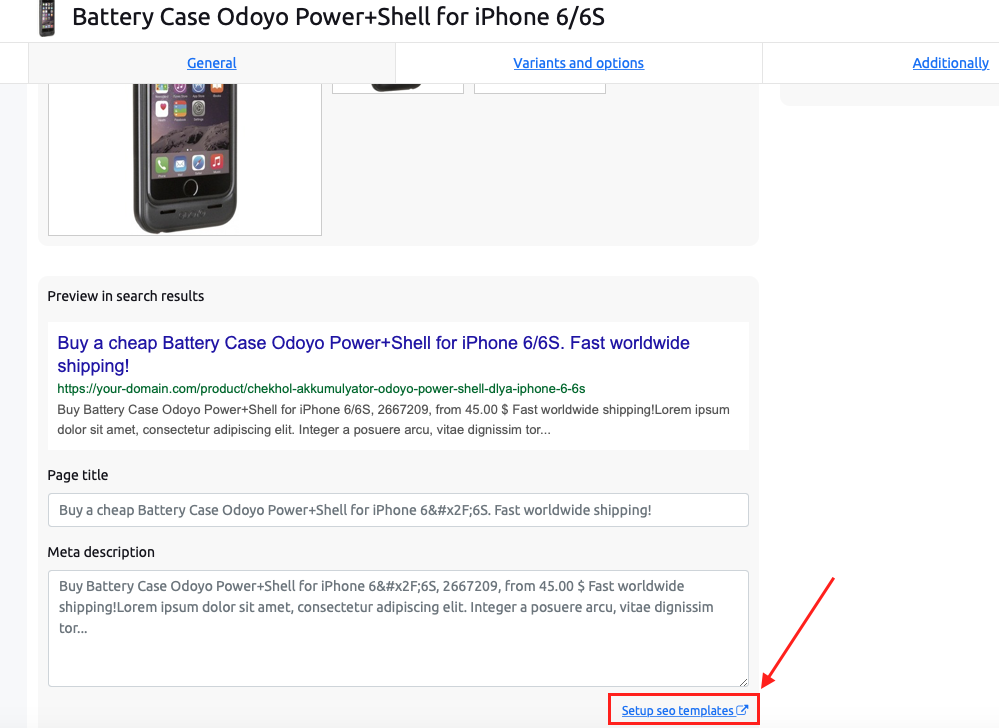
You can also access the template editing from the product card.
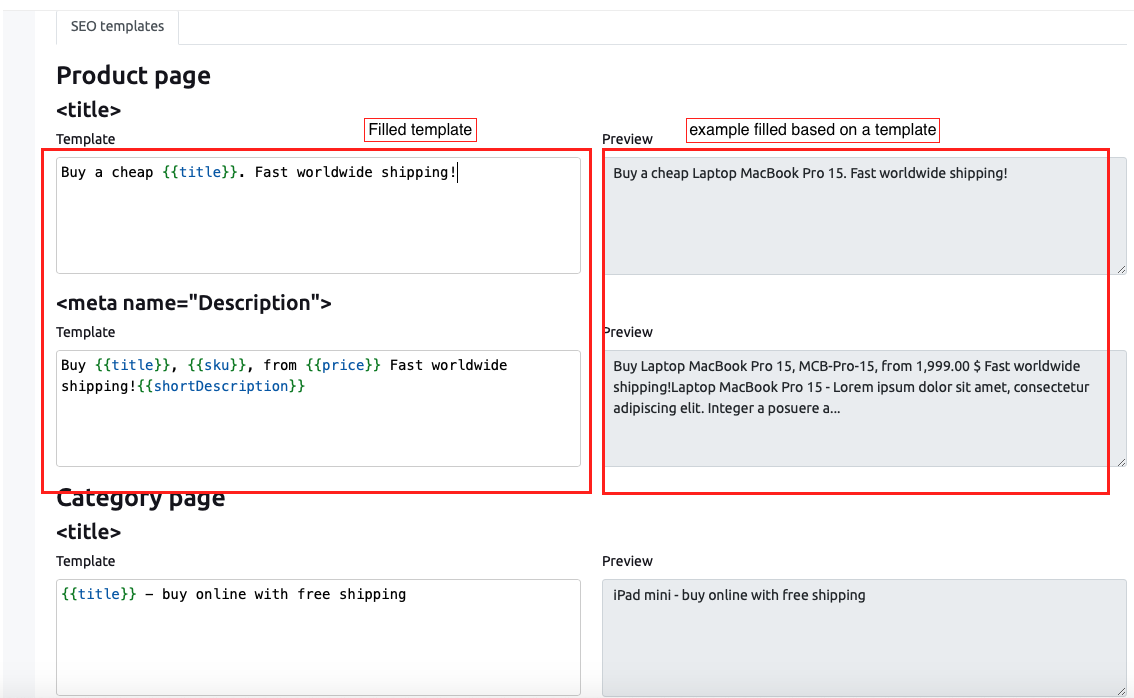
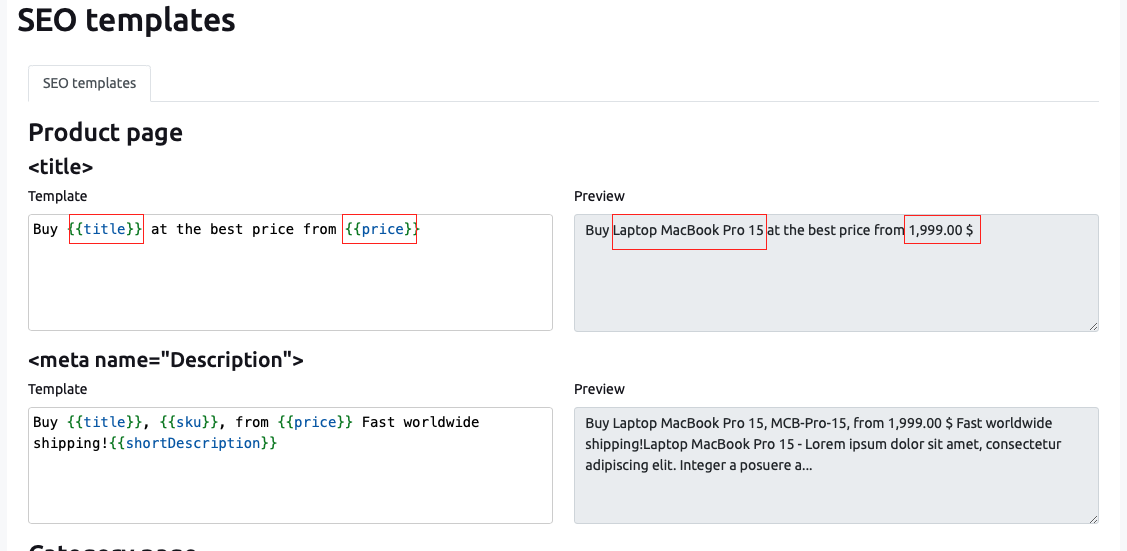
The SEO Templates tab is divided into two columns.
On the left side there are fields with a template, which is written using a programming language. On the right side is an example of his work.
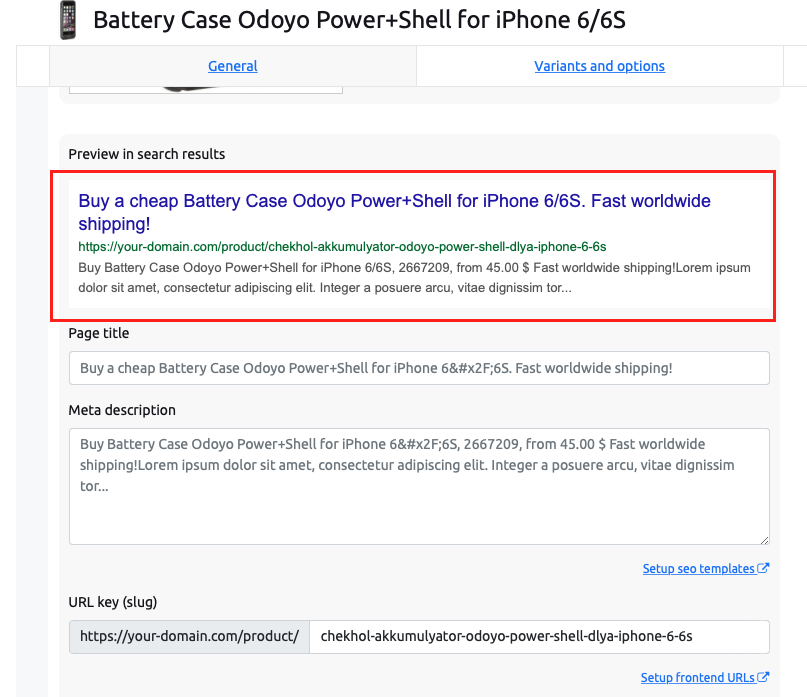
You can see how the search results for a particular product will look like in the product card:
The Sellios constructor uses a very flexible template builder that allows you to generate dynamic texts for meta tags depending on boolean variables, as well as use if conditions and loops.
Mustache.Js is used as a template engine, you can read more about the template language here: https://github.com/janl/mustache.js.
The following variables are available for compiling a product SEO template:
{{id}} - product ID
{{title}} - product name
{{sku}} - product SKU
{{skuVariants}} - articles of variants separated by commas (if the product has variants)
{{category}} - main product category
{{manufacturer}} - manufacturer
{{price}} - price
{{labels}} - labels separated by commas
{{description}} - product description (html tags are removed beforehand)
{{shortdescription}} - short description: obtained by shortening the description to 100 characters (html tags are also removed beforehand)
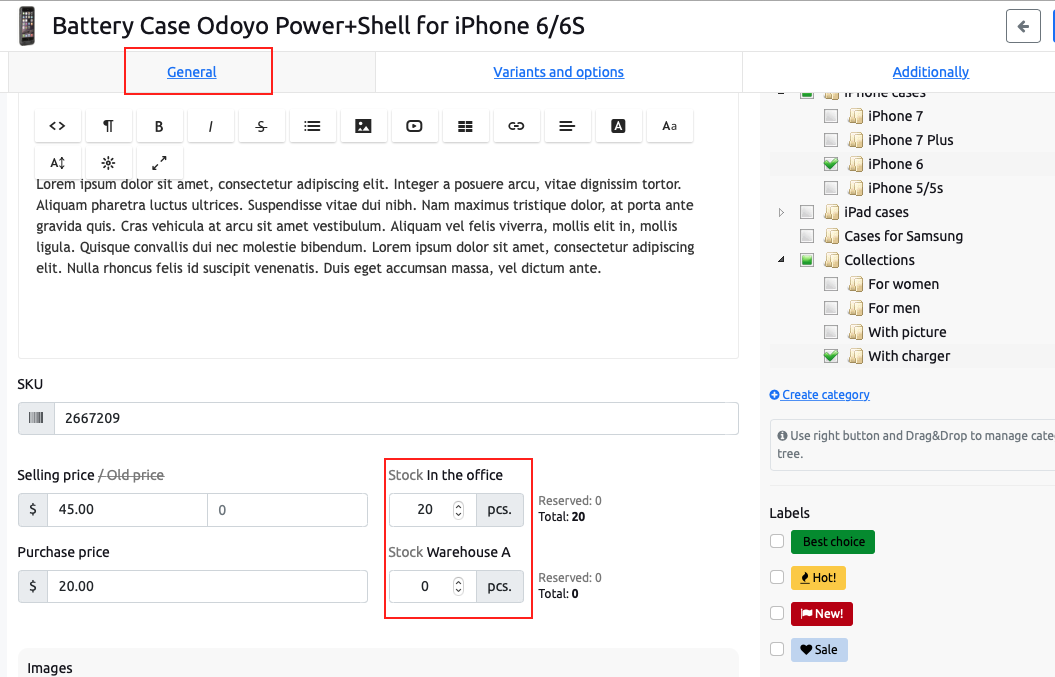
{{inStock}} - product availability, true/false value
{{hasVariants}} - whether the product has variants true/false
{{variants}} - array with options (if any).
The following variables are available for compiling a category SEO template:
{{id}} - product ID
{{parentId}} - parent ID
{{title}} - category title
{{topDescription}} - category description
{{bottomDescription}} - bottom description (under products)
{{shortTopDescription}} - category description shortened to 100 characters
{{shortBottomDescription}} - bottom description truncated to 100 characters
Examples of compiling SEO templates
Example 1: You can use the product name and price if you want to compete on price. In this case, we use two variables: {{title}} and {{price}}.
To do this, in the Title Template field, you can enter the following:
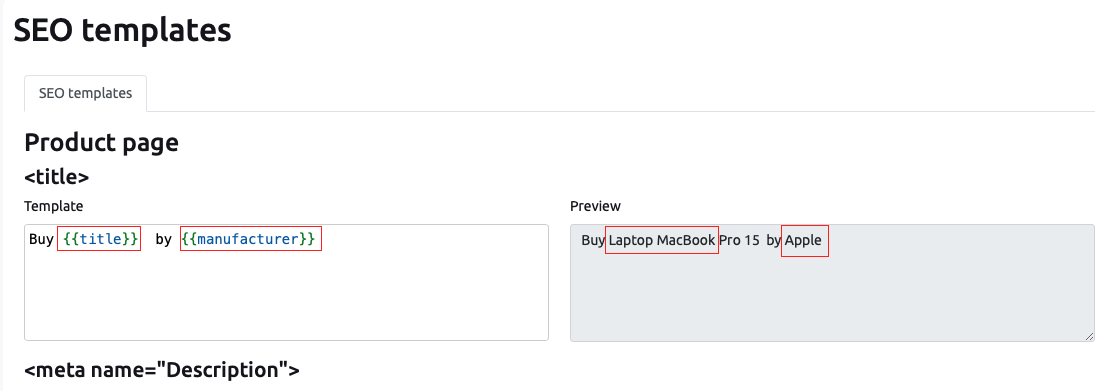
Example 2. You can use the name of the product and manufacturer. In this case, the variables {{title}} and {{manufacturer}} are used.
To do this, in the Title Template field, you can enter the following:
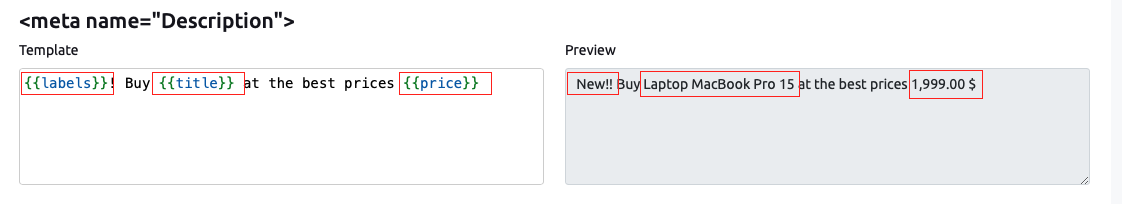
Example 3: In the case of using labels to increase sales in an online store, such as "new", "sale", etc., they can be used to create templates. In this case, the variables are used: {{title}} and {{labels}}. You can also include the {{price}} variable to show the price.
The template could be like this:
Example 4. For example, you need to inform your customers that the product is in stock.
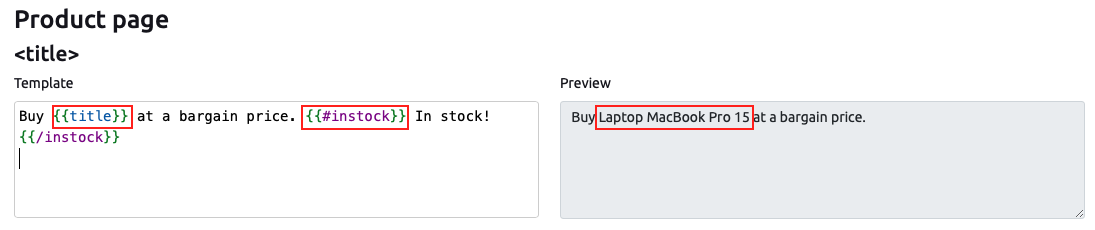
In this case, we use the {{instock}} variable like this:
The text between {{#instock}} and {{/instock}} will only be displayed if the item is in stock.
For example:
Example 5. For example, you need to inform your customers that the product can be purchased in different versions.
In this case, we use the variable {{hasvariants}} as follows:
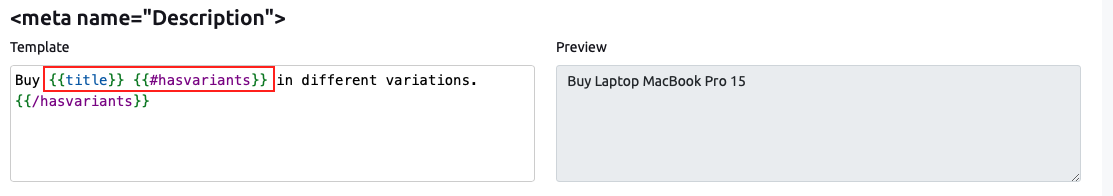
Buy {{title}} {{#hasvariants}} in different variations.{{/hasvariants}}
The text between the variables {{#hasvariants}} and {{/hasvariants}} will only be displayed if the product has variations.
For example:
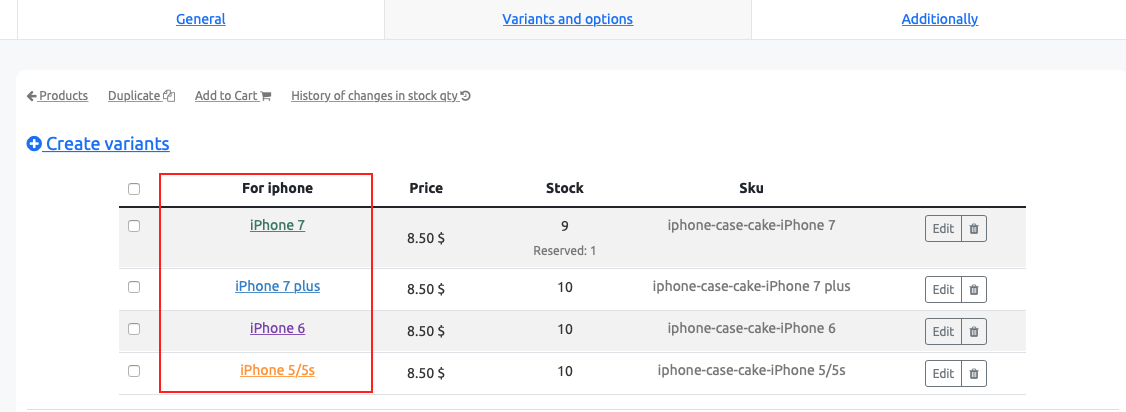
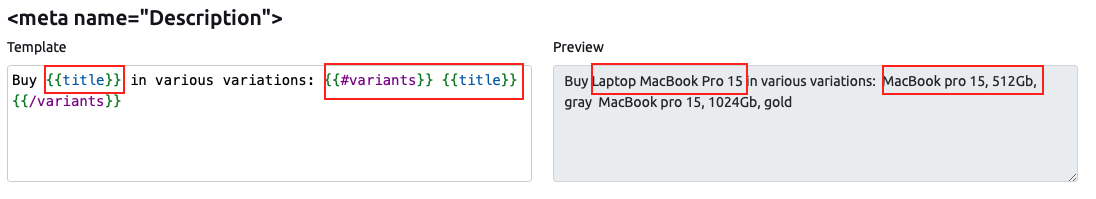
Example 6. If you want to list product variants in the Description meta tag, this can be done using loops. In this case, we use the {{variants}} variable, which stores an array of all options. To iterate over all elements of the options array, use the {{#variants}} {{/variants}} construct. Inside this construction, you can use the same variables as for the product, but they will already apply to options.
The template might look like this:


















No Comments